20 Fantastic Order Form HTML Collection

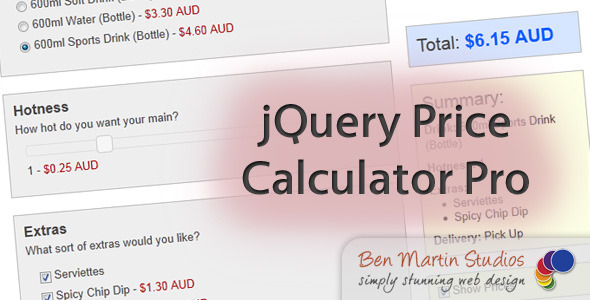
jQuery Price Calculator Pro does not have the ability to submit forms via email, so if you are looking for this functionality checkout jQuery Order Form Builder. It has a host of great features, including a graphical user interface for configuring the entire form (including jQuery Price Calculator Pro), and heaps more. PCP allows you to add a running total to an order form, giving your customers a precise idea of how much an item’s configuration will cost. It also allows you to show an itemized summary, so that the customer can get a quick overview of their order.Show an itemized summary of the order, which will optionally float in the window as the user scrolls
Please note: jQuery Price Calculator Pro requires at least a basic understanding of HTML and Javascript. If you do not feel competent with these, then I’d suggest taking a look at jQuery Order Form Builder, which lets you visually configure an order form, and then download all the code required to make it work. Ensured compatibility with: jStyle Lite, jQuery Order Form Builder
Fixed bug with itemization including items outside of form
Added ability to show total, summary, and configuration at the bottom of the order form HTML rather than to the left or right.Added ability to show an itemized summary of the order under the running total
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

– HTML Source now available, view and edit!
– Customize buttons, add, remove and change the order
Initially this has been developed to replace the standard textarea box in a form and to provide a few extra features within the textarea box, useful for blog comment boxes, system administration areas and forms which require an improved textarea.

A jQuery form submit event generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML and styling generated by the plugin.Available Form Elements
URL field for including URL of page where form was submitted
Create custom forms with 12 different form elements
Submit form via AJAX
Includes validation options for input form HTML
Control order of tabs & select default tab on page load.Default contact form very easy to use – just add a single div tag to your web page & initialize the plugin!
Multiple examples including configurable demo and form samples.

jQuery Slider Banner Image Rotator for HTML
Multiple Sliders / Banners – you can have many slider/image rotators on single HTML page. The alt tag supports HTML tags as well.Shuffle – randomize the slides order so every time a random slide will be displayed when the page is loaded. To change a skin is even easier, simply change a single CSS link property in the header of your HTML file and you are all set. You are required to define the slider size on ONE place within the HTML and you are good to go. li jQuery Slider is especially developed to support Ad Banners (small size banner /slider) and with li jQuery it is extremely easy to create an AD BANNER – in no time! Define your images in the HTML and upload your Ad in less then 5 minutes. Please, feel free to use our CodeCanyon contact form.

Yes you can use HTML like forms, images, videos and more in the tour
Include FREE tour builder form
The HTML builder form is a pretty easy to use form, which allows you to build a tour very quickly, also there’s no change on typo errors(dont you like them). Choose the button order of the control panel
Use HTML in the steps

7 September 2012: I am aware of the fact that some people have been having issues installing/configuring jQuery Order Form Builder correctly. To address this, I have been working on an online version, called My Form App (previously Order Form Builder). jQuery Order Form Builder is a simple to use order form builder that takes care of all the behind the scenes stuff required to build an order form. All you have to do is configure the form in the visual editor, and click download, and you get a ZIP file with all the files you need for your form!
jQuery Order Form Builder has heaps of features, from email templating to custom validation. Every HTML form input is supported, as well as jQuery UI slider Sliders & Numeric Spinners. It even includes jQuery Price Calculator Pro, so that your customers can get a live estimate of how much their order will cost. jQuery Order Form Builder requires a web server with PHP 5 . Added validation options to form fields
Added tab key functionality to allow to change between form fields using the keyboard
Added Send Customer Email option to Configure Settings -> Form
Added Auto Redirect option to Configure Settings -> Form
Added custom variables to form inputs
Added Date Format to Configure Settings -> Form

Client-side form validation with lots of options
3 different form types (vertical, horizontal, columned)
To get support please send me an email through the HTML basic contact form on my profile page. You can find the wordpress contact form on the right side of the page. Support requests are processed on business days within 24h in the order they were received.Important note: support is offered exclusively through the contact form CSS generator and not in the comments section.Added input with autocomplete (pure HTML and CSS).

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
- Improved the installation wizard by adding extra instructions and making the URL to jQuery ajax slideshow Pro to be validated correctly
- Added "Close Box and Return to Form" button in the Upload Lightbox
- Added a new feature: Import Form from HTML
* Added relative path (during the script installation) to the Form URL so you can load and use the CAPTCHA with both www and non-www in front of the domain name or if you load the same Form from URLs that have wildcard subdomains.* Send Post Data to remote URL: Useful for developers who do not wish to have an email sent or the message stored in the data, but just to create a create HTML form and send to email the post data to another page, whether it's for a forum registration, a newsletter subscription etc.* Export All Messages from a Form / All Forms
* Export All the Fields Values that were stored for a Form (if the save data to DB is enabled)
* Turn Form into a basic contact form Form: if, for any reason, you want to disable the AJAX validation and have the page refreshed after the user presses "Submit", you can do that now.* Fixed an UI bug: the attachments were not cleared after form submit
AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet HTML form sample that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation secure online form creator
Send Testimonial Form
Gift Order Form
Some of the features you get with simplemodal contact form Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. The comparison is a case-insensitive one in order to make the filling process easier without annoying the person who fills the security code. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This ‘file attachment’ feature is also available if you use the ajax form contact jQuery inside a Lightbox. Fully (CSS & HTML) Customizable: Supports any form element
This way, you can create more complex web forms and surveys without editing any HTML code. For example, this feature is useful if you want to have a “Registration Form” with “Check-In” and “Check-Out” fields where you obviously need to have the later bigger then the former
Turns into a simple PHP Contact Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department.Includes: Basic (something must be typed, selected), E-Mail, Numerical (only numbers allowed), Phone Numbers (by using any format you would like), Minimum/Maximum Characters, Equal with (X) Characters, Field1 = Field2, No Duplicate Values (check if the same value was already sent through past form submits), Regular Expression. From AJAXified to email contact form Form
Do you have reasons to disable the AJAX Validation and have the HTML form submit the old way? You can do that in the Admin Panel. This setting is applied to that specific form only.Want to have the user subscribed to a newsletter, to a forum or to a membership website? No problem! All the form’s POST data can be sent to a Remote Page that will process the data. HTML Code Separated from the image slider code
The script is powered by the Smarty template which is meant to ease the process of web design by separating the (logic) PHP Code from the (output) HTML code. Beside the fact that things are kept clean, it is also easier for you to make changes to the HTML structure without touching the PHP code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

1 is a validation JavaScript code aimed at enhancing regular HTML tables by adding features such as inline editing components, advanced selection and keyboard navigation. With just a line of code you can easily convert a regular HTML table in an advanced editable and selectable grid control.Attach to an existing HTML table
Send changes to server via GET or POST methods by HTML form submission or
Can be used as an extension of the pagination HTML table Filter Generator script to provide even more advanced capabilities to regular HTML tables
Combined with the table form HTML Filter Generator this script provides advanced grid component solutions:
The aim of this code is to enhance the HTML tables width capabilities, and provide a generic or custom way to send data to server for DB operations no matter what server technology you use. The examples featured on the script’s website use PHP and MySql and are meant to show how to configure the script in order to send data to the server.a simple way to convert a plain HTML data table in an editable grid control and keeping client-side logic completely separated from server-side logic

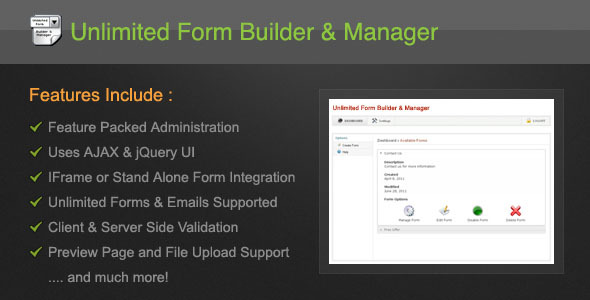
Unlimited Form Builder & Manager Unlimited Form Builder & Manager is a do-it-all tool for creating, managing and implementing any number of forms across your website. Supports an unlimited number of form fields including File Uploads and HTML Emails. Preview entered form information before submission. Form output including Preview & Completed pages are template based and are 100% customizable using a WYSIWYG editor. Unlimited Form Builder & Manager is your end solution for administrating and quick deployment for all your form needs.x Feature Packed Administration (jQuery / jQuery UI / Ajax Features) Create Unlimited Forms Create Unlimited Outgoing HTML formatted Emails Unlimited File Upload Fields w/ Files Attached to Email(s) Drag & Drop Sort Order of Form Fields Form output from Templates. Create new Templates to Give Unique Design per Form Supports all Form Field Types + Custom Field Types (Email / Date Picker) Input Validation & Required Fields (Client & Server Side) WYSIWYG editor to easily customize Form Preview & Completed Pages WYSIWYG editor to easily format outgoing HTML Emails Quick integration of created forms using IFrame Code Generator .Example Form using IFrame Code Example Form Direct Access (No IFrame)
Form Manager & Administration – Username & Password: “admin”
View the Unlimited Form Builder & Manager Documentation
Added /documentation/ Styled Form Elements on Front-End jQuery Tabs JavaScript modifications to fix rendering issue on page load.

Powerful, Flexible, and Maintainable Contact Form – With Feedback System and Reply Management – V 3.No other contact form offer this solution!
AJAX Contact form with light-weight contact request manager.Your AJAX Contact Form is stuck in my mind Big Hug.Powerful AJAX Contact form with Reply Management via Email
Use it as a simple contact form or utilize all the features
Form to emails and database
Ease of integration – into any existing HTML or PHP page on your website.Search form open/close toggle effect
– AJAX based reply form. – A dedicated link – System will send a dedicated link to contact form jQuery wordpress filler so that he/she can directly reply to the response.Not a fan of AJAX? You can check out our PHP Contact Form
Set Email addresses(CC/BCC) to which you wish to receive contact form data
With simple contact form form, following additional class libraries are also included – YOU can reuse them in your upcoming projects.Form Validator Class
Form Handler Classes
Thanks! Great contact form!
I don’t have a background in programming or computer science and found this fast secure contact form CSS to be VERY EASY to configure.Search form open/close toggle functionality added
Ordering added – You can now order by various fields (Name, Email, Date etc)
AJAX based reply form
net/item/ajax-php-contact-form-with-csv-exporter-filters/full_screen_preview/179128

The shortcuts to the web sites and services are accessible through a context menu which is sensitive to the current selected text form the web page.customize the keyboard and mouse combination in order to avoid (if desired) overwriting the default ‘right-click’ browser feature;
<html>
</html>

The combination of styles and effects form a “view”. The name of the view is the jQuery CSS slideshow name that will be added to the image in order to be stylized. For example, the slider image HTML code <img src="images/project.No advanced programming knowledge is needed, only simple HTML.Downloading this tool you receive a zip file (775 KB) containing only common HTML form input (html, css, js, jpg, png and txt).html: This is the main file.html: Help documentation about how to use wordpress the editor and how to apply the styles and effects to the images of your website.html: A collection of ready made styles and effects just to show the capabilities of this tool.

Custom fields with jQuery form builder editor (13 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, CAPTCHA, User, Section Break, File Upload, Image Upload)
Filters user HTML using HTMLPurifier for additional security
Bug Fixed: Fatal error when entering invalid URL in URL form fields
Bug Fixed: HTML target attributes were always stripped off
Improved: Nofollow HTML rel attributes are added to all outgoing links
Bug Fixed: Fatal error on form editor page if language is RTL
Bug Fixed: Value of CAPTCHA field not being cleared when form submit failed
Added: Show existing fields in form editor to allow reusing custom fields
Added: Options to disable (hide) tag/category form fields (Questions -> Manage Fields)
html to .html.Bug Fixed: Pages redirecting to https://xxx instead of http://xxx on after HTML form submit JavaScript on certain occasions
Improved: Search form sending out placeholder values as actual form values when some kind of HTML5 hack is in place
Bug Fixed: Some rendering issues with form validation HTML
Internal: Allow each form element to add javascript code
Bug Fixed: Custom fields not being displayed in form on certain occasions
html)
html template file
Bug Fixed: Display categories in alphabetical order instead of creation date
html template file
Bug Fixed: Timepicker form field not showing the correct local time
Bug Fixed: Several form elements not being displayed at all on certain occasions
Improved: Custom fieds visual form editor user interface improved
Added: Visibility setting for each custom field which allows setting what type of user can see the field during form submission
Bug Fixed: Page not found error when trying to edit/add fields in visual form builder wordpress editor
Updated: HTML fields to display markup instead of system message in visual form builder editor
Added: Custom fields with visual form editor (8 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, and more to come)
Bug Fixed: Tag selection form not being displayed in some cases
17. FormPresto

Form-Presto is a Php / Xml / jQuery script that that helps in generating great looking HTML forms instantly.xml files, upload, and the form is ready to go. FORM PRESTO is Html5/Html 1.HTML 5 / XHTML Strict validated
FORM FEATURES
Multiple form instances in one page
Manages title, subtitle, description of the form
You can add as many field as you need even the more complicated form becomes easy
jpg images can also be loaded as form fields)
Inline jQuery validation , no page refresh, form submits only if validations rules are fulfilled. Direct loading of jpg images as the same as normal form-fields
Support file upload with filetype and maxsize validation, with option to decide i attach or link the uploaded file (1 upload for each form, but in the next release there will be multiple uploads)
FORM LAYOUT
Template based, revolutionize the entire look of a form by simply setting 10/15 . Liquid or pixel based width of each field, with multicolumn auto positioning when fields <100% or < of the form pixel width. Simply organize order and width of each field simply renaming the .xml files to change order positioning or dimensions)

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
The current Live Preview is from the full version of jQuery ajax form submit Pro which has a Control Panel. AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet HTML form textarea that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation simple online form maker
Send Testimonial Form
Gift Order Form
Some of the features you get with jQuery form builder Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. The comparison is a case-insensitive one in order to make the filling process easier without annoying the person who fills the security code. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This ‘file attachment’ feature is also available if you use the ajax form jQuery inside a Lightbox. Fully (CSS & HTML ) Customizable: Supports any form element
This way, you can create more complex web forms and surveys without editing any HTML code. Turns into a simple contact form Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department. HTML Code Separated from the secure contact form PHP code
The script is powered by the Smarty template which is meant to ease the process of web design by separating the (logic) PHP Code from the (output) HTML code. Beside the fact that things are kept clean, it is also easier for you to make changes to the HTML structure without touching the PHP code.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

html
VIEW A DEMO FORM : http://www. reformed forms are styled using the slider jQuery example Themeroller tool (and the wonderful Uniform jQuery plugin for some form elements), so fine-tuning the look and feel of your form is a snap. Client-side validation is also built in, using the textarea jQuery validation library, and can be easily applied to any form element via a point-and-click interface. reformed provides an intuitive and beautiful Form Builder, which lets you add, configure, and add validation to form elements to your form in just a few clicks. Several time-saving “helper” form controls are also available, such as a pop-up datepicker, state and country select dropdowns, and a simple human verification form element that provides a simpler and less obnoxious (i.e, captcha-free) means of preventing form abuse. An advanced “edit” mode is also provided that will allow you to drag-and-drop form elements to rearrange their order (or even delete them) without touching the code. If you do need to make some changes to the HTML , this is also easy to do with a single button click. A jQuery slider simple processor script is included with reformed that will e-mail form results to your desired e-mail address, but reformed forms are compatible with any form processing script. reformed is written in HTML , Javascript, and CSS , so it will run right in your browser.Fixed crash when multiple validation options were added to HTML multiple form submit fields
Corrected help file (contained incomplete instructions on adding validation to your form; please see the link included at the top of this description for updated instructions if you haven’t downloaded the latest version).Fixed a minor issue where unnecessary classes were sometimes not stripped from generated form code.
20. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers. It allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled. Semantic HTML markup and standards compliant CSS.Lifetime SupportTo get support please send me an email through the email contact form on my profile page.jQuery Form Plugin by The jQuery Foundation

create a quick and easy form creator PHP which you can then insert into any website, simply by including a small JavaScript snippet. Moreover, the system has a range of analysis capabilities: after making a new form public, the system will show you pie charts for single-selection
Visitor Form Management
You are able to create an unlimited number of email form HTML which you can reuse (comes with a beautiful pre-defined template so you
the respective site’s HTML template
In order to be able to use ClientEngage Visitor Voice, you must fulfil the following system requirements:

